Tales of a level editor
While having lua scripts as level files is very flexible and “hackable”, it’s really difficult to “see” the level just by looking at a series of instructions.
At first, I used Inkscape, the open source vector drawing program, to create my levels.
It seemed like a perfectly good idea: Just like my game engine, Inkscape uses shapes to define the drawing. Also, since SVG files are basically XML files, any XML loader can be used to read the content of the drawing and extrapolate a game level script.
The real benefit was, however, that I didn’t need to write a level editor, but just a simple program that converts .svg files in lua scripts. I estimated that writing a converter instead of a level editor would save me a lot of time.
I estimated wrong 🙂
The problems I had with this approach were many, but here are the best ones:
- I found it really difficult to come up with a series of consistent rules for setting shape properties. I started putting different object types in different layers, so the unmovable shapes would be in a layer named “unmovable”, the movable ones would be in the “movable” layer, the powerups in another one, the traps in yet another layer.
- It’s almost impossible to align everything correctly in Inkscape
- Inkscape doesn’t save the shape rotation in the SVG file, but only the transformation matrix.
In the end, frustrated by my poor choice, I decided to finally write a level editor.
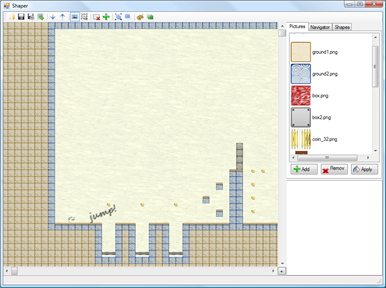
It took me just a couple of evenings to create a decent c# application that does exactly what I want:
One of the best features is the ability to import the bitmap files I create as mockups and transform them in levels:
(click the picture for a 5x enlarged version)
I have to say that c#/.net 3.5 is a wonderful combination for creating applications quickly!
Lesson learned: Sometimes it is better to create (and eat) your own dogfood 🙂