game archive
Parallax effect
Sunday, March 21st, 2010Progress! Here is a video showing parallax scrolling in the game:
Game progress recap
Saturday, January 2nd, 2010I’ve been blog-lazy about the game, so here is a small recap of what’s been going on on my screen lately:
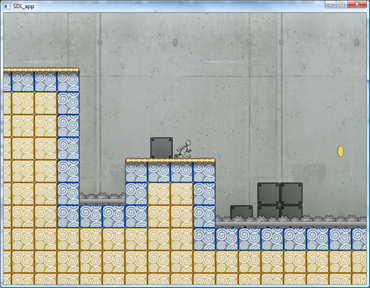
Milestone #0 was getting something on the screen:

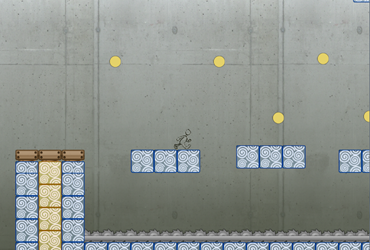
Milestone #1: level loading, animated coins and traps, movable objects
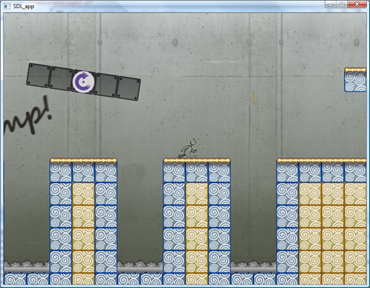
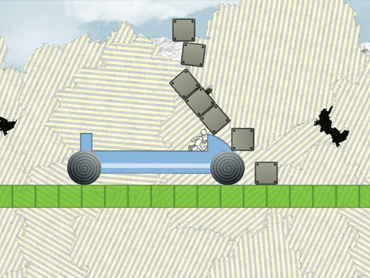
Milestone #2: rotating platforms, engines and vehicles:
Milestone #3 is buttons and triggers. Since a single picture wouldn’t explain how they work well enough, what about a short video? I also added a small vehicles demonstration at the end because, well, they are just cool 🙂
Tales of a level editor
Saturday, November 14th, 2009While having lua scripts as level files is very flexible and “hackable”, it’s really difficult to “see” the level just by looking at a series of instructions.
At first, I used Inkscape, the open source vector drawing program, to create my levels.
It seemed like a perfectly good idea: Just like my game engine, Inkscape uses shapes to define the drawing. Also, since SVG files are basically XML files, any XML loader can be used to read the content of the drawing and extrapolate a game level script.
The real benefit was, however, that I didn’t need to write a level editor, but just a simple program that converts .svg files in lua scripts. I estimated that writing a converter instead of a level editor would save me a lot of time.
I estimated wrong 🙂
The problems I had with this approach were many, but here are the best ones:
- I found it really difficult to come up with a series of consistent rules for setting shape properties. I started putting different object types in different layers, so the unmovable shapes would be in a layer named “unmovable”, the movable ones would be in the “movable” layer, the powerups in another one, the traps in yet another layer.
- It’s almost impossible to align everything correctly in Inkscape
- Inkscape doesn’t save the shape rotation in the SVG file, but only the transformation matrix.
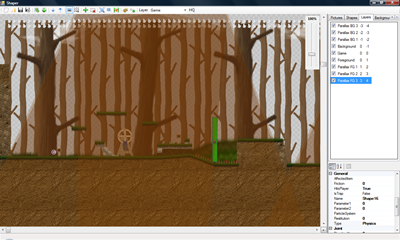
In the end, frustrated by my poor choice, I decided to finally write a level editor.
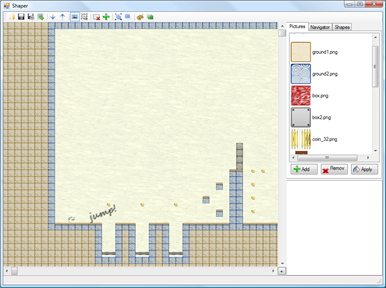
It took me just a couple of evenings to create a decent c# application that does exactly what I want:
One of the best features is the ability to import the bitmap files I create as mockups and transform them in levels:
(click the picture for a 5x enlarged version)
I have to say that c#/.net 3.5 is a wonderful combination for creating applications quickly!
Lesson learned: Sometimes it is better to create (and eat) your own dogfood 🙂
Font rendering and the joys of C++
Wednesday, October 21st, 2009At the moment, all the menu text in the game is stored in separated images – one for every menu item. For example, this is the “New Game” button:

Of course, storing each menu item as a separate picture is not very efficient, so I decided to add text rendering capability to the game.
My first choice was the OGLFT library. It’s a really easy to use and complete OpenGL text rendering library based on FreeType. I quickly added it to the project, and it worked perfectly, until I closed the application and got a nice “Access violation” exception 🙁
After hours of tinkering, I finally found out that the error was related to the FreeType library. For some mysterious reason, just trying to open a font file with FreeType caused the erroneous behavior.
So, since I couldn’t use FreeType, I decided to create a text rendering class myself, based on the font texture approach.
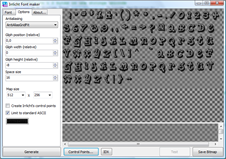
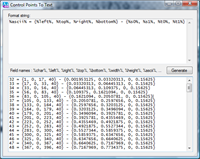
In order to create suitable font maps, I modified Irrlicht Font Maker to create non-irrlicht-specific font maps. I also added a couple of options and the ability to export the control points as custom text or in a handy binary format:
But that’s only the first part of the story: once ready, I took my new text rendering class for a test drive and, with much surprise, I discovered that the program triggered the same exception it did before! OH MY!
After an hour or so of debugging, I finally found out the root cause of the problem: a single call to fopen to read the font control points was enough to send the program to C++ hell.
I have since replaced all the standard C file IO functions (fopen, fread, …) with the modern C++ equivalent (fstream) and now the program ends with no errors.
In the end, I’m happy with the new font rendering method, as it gave me a chance to clean up and improve Irrlicht Font Maker, however once again I feel like I misplaced my foot in the minefield that is programming in C++ 🙂
The game: baby steps
Thursday, August 27th, 2009Still alive + Working on a game…
Tuesday, July 28th, 2009…and I’m going to document the whole process on this blog 🙂
It will be a 2D mario-style platformer, whith a twist: the game is set on a physically realistic world. More details to come soon!
I also have a very cool productivity (“serious”) application to release. Testing is complete, I just need to get the boring part done (creating setups, writing web pages…).